Posted by fauzan ayyildizlillar on Rabu, Mac 05, 2014 in Bloggertips | No comments
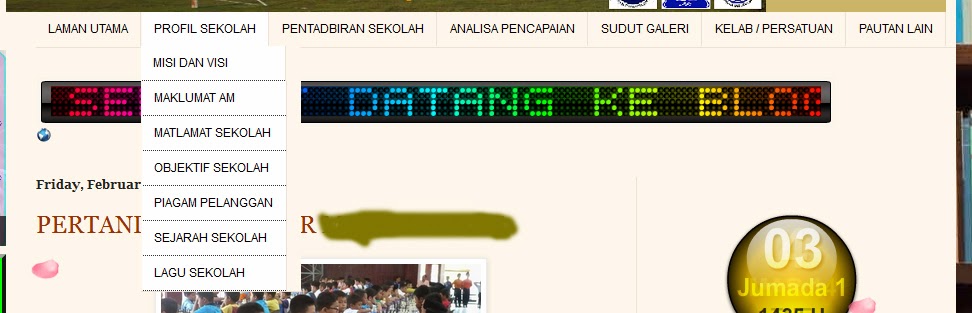
Anda nak tak blog anda ada drop down tab menu seperti ini.
Kalau nak try ikut apa yang saya ajar kat bawah ini...
Cara membuat drop down tab menu di blog sebenarnya sangat mudah. Ketika ini, semakin banyak blogger baru yang tertarik untuk belajar membuat drop down tab menu. Jadi kali ini saya hendak mengajar cara membuat drop down tab menu secara horizontal. Ikut step by step tau..
MEMASANG CSS MENU DROP DOWN DI BLOG
- Login ke dalam akaun blogger anda
- Pilih blog yang anda hendak pasang
- Pilih Menu Template
- Klik tab EDIT HTML.
- Cari Blogger Template Style
- Letak kod berikut di bawah Blogger Template Style
/*-----
MBT Drop Down Menu ----*/
#mbtnavbar
{
background: #FDD017;
width: 920px;
color: #000000;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#mbtnav
{
margin: 0;
padding: 0;
}
#mbtnav
ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav
li {
list-style: none;
margin: 0;
padding: 0;
border-left:none;
border-right:none;
height:35px;
}
#mbtnav
li a, #mbtnav li a:link, #mbtnav li a:visited {
color: #000000;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#mbtnav
li a:hover, #mbtnav li a:active {
background: #FFF;
color: #000000;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#mbtnav
li {
float: left;
padding: 0;
}
#mbtnav
li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#mbtnav
li ul a {
width: 140px;
}
#mbtnav
li ul ul {
margin: -25px 0 0 161px;
}
#mbtnav
li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav
li.sfhover ul ul ul {
left: -999em;
}
#mbtnav
li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav
li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {
left: auto;
}
#mbtnav
li:hover, #mbtnav li.sfhover {
position: static;
}
#mbtnav
li li a, #mbtnav li li a:link, #mbtnav li li a:visited {
background: #FFF;
width: 120px;
color: #000000;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px
dotted #333;
}
#mbtnav
li li a:hover, #mbtnavli li a:active {
background: #000000;
color: #FFF;
display: block;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
Kemudian, Save.
MEMASANG KODE HTML DROP DOWN TAB MENU DI LAYOUT BLOG
- Sekarang masuk ke Menu LAYOUT
- Klik ADD A GADGET
- Pilih HTML/JAVASCRIPT. Biarkan ruang judul nama gadget kosong, lalu copy paste kode di bawah ini ke ruang HTML yang tersedia
- Edit semua nama menu sesuai keinginan anda. Jangan lupa menggantikan tanda @ dengan url blog anda.
- Begitu juga gantikan # dengan alamat URL yang anda inginkan (selalunya buat dlm pages)
- Klik SAVE.
Senang tak!!!






0 ulasan:
Catat Ulasan